



Поделиться:
Иногда, хочется как-то украсить свои комментарии на форуме. Именно для этого существуют юзербары. Это графическое изображение, предназначенное для размещения в подписи на веб-форумах, интернет-конференциях и других средствах интернет-общения. Именно такой юзербар с анимацией мы будем делать. Приступим?!
Открываем любое изображение. Желательно что бы оно соответствовало эффекту с дождем (под зонтом, в лесу и т.д.). Я выбрала изображение «Зонт» (скачать изображение можно тут - http://s003.radikal.ru/i201/1310/60/da8904b3682a.jpg).

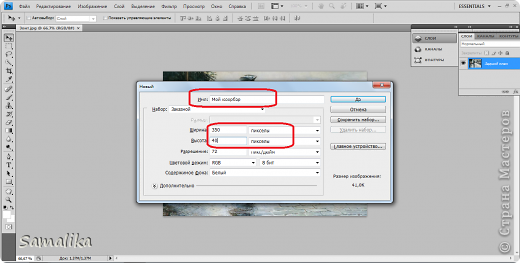
Создаем новый документ (Ctrl + N), размером 350х40px. Назовём его «Мой юзербар» и переносим туда картинку. Я перенесла так (немного уменьшила картинку в размере – Ctrl+T).

Вот так.

Мы можем написать на нём текст. Я напишу своё имя на английском. Вы можете написать любое слово.

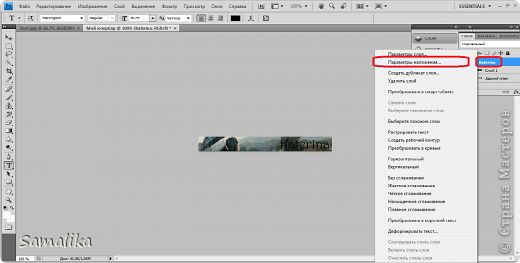
Т.к. на нашем юзербаре будет дождь я решила сделать тексту свечение. В палитре слоёв ищем текстовый слой, нажимаем параметры наложения.

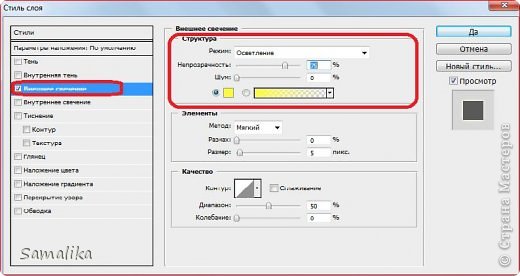
Щёлкаем на свечении и устанавливаем значения.

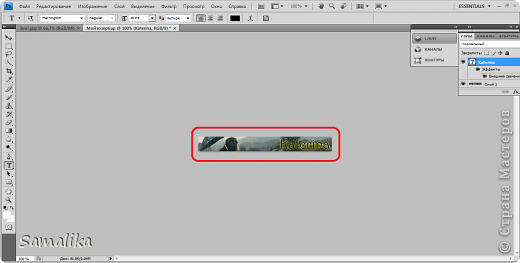
Вот что у нас вышло.

Переходим к созданию дождя. Создаём новый слой и заливаем его чёрной краской (можно поверх текста, а можно под). Переименовываем его в «дождь 1».

Вот что получилось.

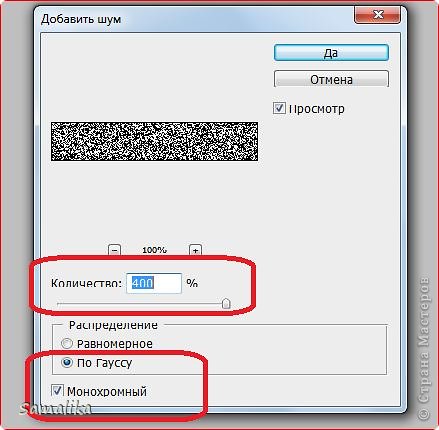
Заходим в меню Фильтр – Шум - Добавить шум. Выставляем следующие параметры.

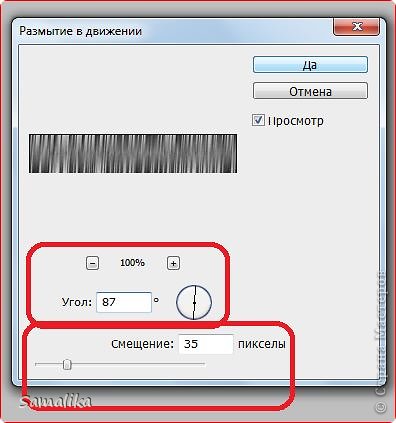
Теперь заходим в меню Фильтр – Размытие – Размытие в движении. Угол можно выбрать по вкусу (у меня 87). Смещение ставим 35 – это важно (когда поймёте принцип, можно варьировать со значением)!

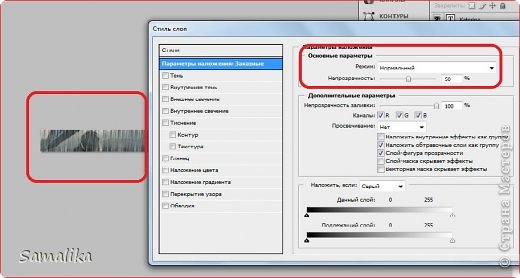
Настроим наш дождик. Ставим прозрачность 50%. Если вас не устраивает густота дождя, можно изменить ее (Ctrl+L), где с помощью ползунков регулируем плотность дождика по вкусу.

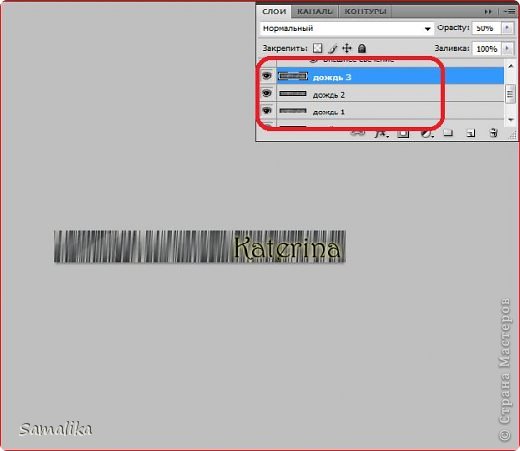
Создаем еще 2 слоя «дождь 2» и «дождь 3» и повторяем все операции как со слоем «дождь 1». Меняя только Смещение в меню Размытие в движении на 45 и 55. Помниет, что если вы захотите «схалявить» и скопируете слой «дождь 1» два раза у вас ни чего не получиться, потому как дождь будет на всех слоях одинаковый.

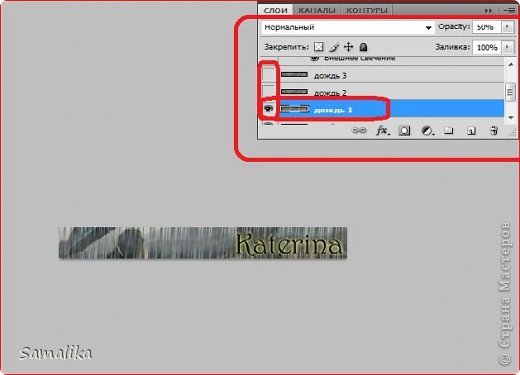
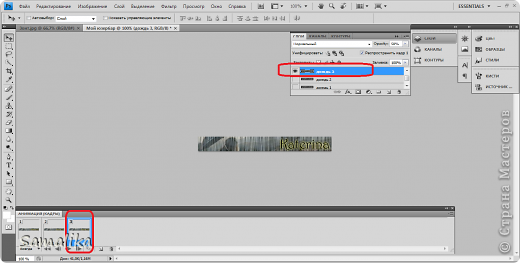
Затем переходим на слой «дождь 1» и отключаем «дождь 2» и «дождь 3».

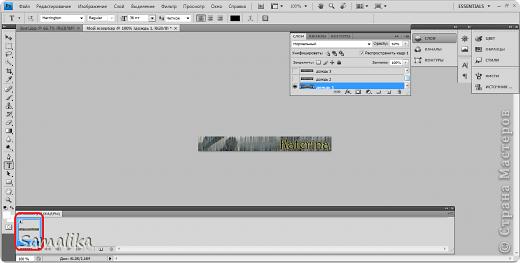
Запускаем панель анимации: Окно – Анимация. Для первого кадра выставляем - время 0,1сек. Создаём новый кадр.

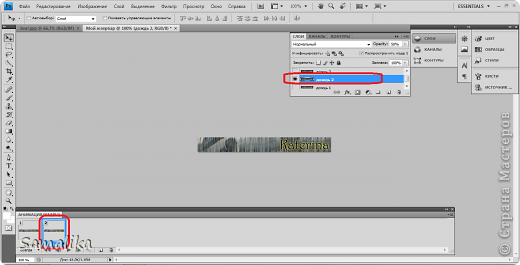
Для второго кадра включаем слой «дождь 2» и отключаем «дождь 1» и «дождь 3».

Создаем еще один, третий кадр, включаем слой «дождь 3» и отключаем «дождь 1» и «дождь 2».

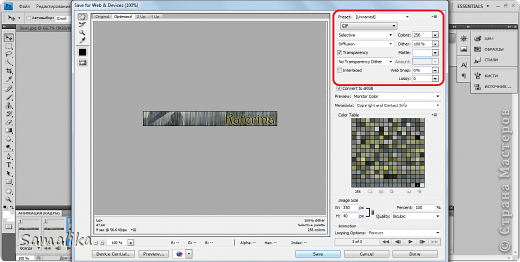
И наконец – сохраняем! Нажимаем Alt+Shft+Cntr+S и в параметрах ставим Gif. Наш юзербар готов!

???
![]()
Вот как у нас всё здорово получилось! Если Вы сделали всё, как написано выше, у Вас должен получиться такой же юзербар! Если у Вас возникнут вопросы - обращайтесь (хотя, я надеюсь, что всё понятно объяснила ^_^)! Автор урока - Prescilla. Данный урок подготовлен мной, с некоторыми исправлениями.
И вот ещё один.
![]()
 podjem-tal.ru
podjem-tal.ru
Очень здорово! Спасибо! .
.
Рада, что вам понравилось!
Samalika, а в каком фотошопе вы работали?
Я работала в CS5. В следующей версии программы у меня работа не клеится.
Очень здорово! Спасибо большое!!!
Не за что! Буду рада, если Вам это пригодится.
Я отношусь к комп. графике строго :D не знаю почему, но так сложилось) может потому, что я когда-то выкладывала и комментировлала уроки на Прогимпе.. так вот) на дождь не похоже, так как анимирована только средняя часть, а остальное - неподвижно..
На вкус и цвет товарища нет. Я вижу дождь. Как мне кажется, такая анимация для юзербара вполне подойдёт.
ой как интересно Надо будет попробовать так сделать,спасибо.
Надо будет попробовать так сделать,спасибо.